Era l’8 febbraio 2018, quando Google pubblicò un articolo sul blog dedicato a Chromium dicendo che sì: era venuto il momento di attivare HTTPS. Il passaggio al protocollo sicuro è un ottimo modo anche per attivare tante nuove funzionalità.
HTTPS, infatti, non migliora solamente la sicurezza della comunicazione tra dominio e utente; è un vero e proprio abilitatore di tecnologie, e può aiutare le prestazioni di marketing e di vendita del tuo sito. Insomma, anche la SEO e la pubblicità su Google Ads traggono beneficio da questa implementazione, ed anzi Google Ads fa da solo, ed in automatico, il redirezionamento ad HTTPS se individua sul sito la possibilità di farlo.
Vediamo nel dettaglio quali siano i vantaggi dell’HTTPS, cosa si possa fare, e come le novità possano aiutare il tuo business online.
- Che cos’è HTTPS?
- Qual è la differenza tra HTTP e HTTPS?
- Come ottenere un certificato di sicurezza per attivare HTTPS?
- Perchè il passaggio ad HTTPS è obbligatorio
- Quali vantaggi porta HTTPS
- Non esiste HTTPS senza strategia
Che cos’è HTTPS?
HTTPS è il protocollo per la comunicazione sicura tra due o più computer su internet, sfruttando il protocollo crittografico TLS per il normale protocollo HTTP; che permette la comunicazione su internet, e si pone come obiettivo di mantenere sicuri, riservati ed integri i dati scambiati tra due o più macchine. HTTPS, quindi, crea una connessione sicura tra due computer attraverso una rete non sicura. In sostanza, grazie al TLS (Transport Layer Security), la comunicazione sul tradizionale protocollo HTTP viene cifrata, e quindi resa sicura.
HTTPS nasce per mettere una pezza alle grosse falle di sicurezza di HTTP, che nel corso degli anni avevano compromesso la sicurezza degli e-commerce, dei primi home banking, e di tanti altri siti, a causa di attacchi volti a sottrarre informazioni personali e sensibili agli utenti.
Sviluppato inizialmente per i pagamenti online e per lo scambio di informazioni sensibili nelle mail, nel corso del tempo HTTPS è diventato la norma per la maggior parte dei siti web, ed anzi è diventato un requisito necessario per gli e-commerce, che devono garantire in toto la sicurezza degli utenti, rientrando nella delicata categoria YMYL (come definito a pagina 10 delle Linee Guida dei Quality Rater), ovvero la categoria dei siti che, se non sicuri, possono danneggiare seriamente una persona, in questo caso mettendo a repentaglio la sicurezza delle carte di credito dei potenziali acquirenti.
Non esiste quasi più sito, oggi, che non sia HTTPS, ed i siti che ancora non hanno operato un’adeguata migrazione possono avere delle problematiche in termini di risultati SEO. Certo non si porrà mai il problema di dover recuperare da una penalizzazione SEO di Google, però potrebbero esserci dei problemi per quel che concerne il posizionamento organico.
Devo dirti la verità, però. Più che la SEO, la mancanza di HTTPS mina la fiducia degli utenti.
Oggi come oggi, HTTPS è la misura di base per certificare l’autenticità di una pagina (attenzione, non la veridicità delle informazioni, ma l’autenticità dell’autore), e si è dunque trasformato in un segnale di credibilità molto forte e considerato tra gli utenti, che spesso rifuggono i siti senza HTTPS.
Qual è la differenza tra HTTP ed HTTPS?
Come avrai intuito, la differenza è nella S. E non è un gioco di parole.
La differenza tra i due risiede nel fatto che HTTPS, a differenza di HTTP, è cifrato dal protocollo crittografico di presentazione TLS o, nelle precedenti versioni, dal suo predecessore SSL.
HTTP ed HTTPS sono quindi, a livello di passaggio di informazioni, la stessa identica cosa. In più, però, HTTPS è sicuro.
Sempre a livello di tecnicismi, la differenza è anche a livello server, dove la versione HTTP usa solitamente la porta 80, mentre la versione HTTPS si appoggia alla porta 443.
Come ottenere un certificato di sicurezza per attivare HTTPS?
Per ottenere un certificato di sicurezza HTTPS per il proprio sito è necessario rivolgersi ad una CA, ovvero una Autorità di Certificazione, che possa garantire l’autenticità del sito e dell’azienda.
Significa che il certificato, oltre a dover garantire integrità e sicurezza dei dati, deve anche garantire l’autenticità del sito, ovvero che il sito sia chi effettivamente dice di essere, così da prevenire gli attacchi di tipo man-in-the-middle durante la navigazione degli utenti, ovvero quei tipi di attacchi in cui un hacker si posiziona tra il tuo telefono o pc ed il sito che vuoi visitare, e dirotta la tua navigazione per truffarti.
Quasi ogni hosting offre il servizio di rilascio del certificato di sicurezza per attivare HTTPS, ma per comodità puoi sempre rivolgerti a Let’s Encrypt, che offre certificati di base, adatti per molti progetti.
Non tutti i certificati, infatti, sono uguali. Per la maggior parte dei siti sono sufficienti i certificati DV, ovvero Domain Validated, che sono attivati con un semplice modulo, e che coprono il sito per cui è stata richiesta l’attivazione, in maniera gratuita.
Va da sé che è importante, se vengono usati diversi siti, coprire con certificati SSL anche le versioni con o senza WWW dei differenti domini, e tutti i sottodomini.
Nel caso invece di attività più delicate, invece, possono essere necessari i certificati OV, Organization Validated, o EV, Extended Validated, che hanno livelli di verifica più stringenti, e permettono di alzare il livello di garanzia fornito, ma alzando anche i costi.
Perché il passaggio ad HTTPS è obbligatorio
Torniamo all’articolo dello scandalo. La novità, come noto ormai, è arrivata sui nostri schermi durante il mese di luglio del 2018, e l’immagine apparsa sul blog del noto browser è piuttosto chiara in merito:
Schermata di esempio di come Google Chrome segnalerà tutti i siti HTTP come “Non Sicuri”. Fonte: blog.chromium.org
HTTP/2: la velocità portata da HTTPS
Come anticipato, HTTPS è un attivatore di tecnologie.
Questo significa che la migrazione del tuo sito da HTTP ad HTTPS può concretamente aiutare il tuo sito con miglioramenti prestazionali, come l’attivazione di HTTP/2 o BROTLI.
HTTP/2 è la nuova versione dello storico protocollo HTTP/1.1, entrato in servizio nel lontano 1999, e negli anni ha avuto alcune evoluzioni come QUIC, il nuovo protocollo veloce su cui sarà basato HTTP/3, ancora in fase di sviluppo.
Questo protocollo migliora la velocità e le prestazioni del sito grazie ad una rinnovata gestione dell’invio dei dati tra client e server.
Se infatti HTTP/1.1 poteva effettuare un solo download alla volta, e quindi ogni volta che terminava di scaricare una risorsa doveva chiudere e riaprire una connessione con il server, con HTTP/2 questo non è necessario, e si risparmia sia sui tempi di handshake tra client e server (quindi il tuo computer non deve, ogni volta, ripresentarsi al server e chiedergli qualcosa di nuovo), sia sui tempi di download perché possono essere fatti più download contemporaneamente, a tutto vantaggio della velocità di caricamento della pagina.
Cosa significa tutto questo in concreto? Cosa significa per un business online?
Significa che il tuo sito sarà più veloce, e questo è positivo per due motivi:
- Gli utenti potranno godere di una migliore esperienza di navigazione sul tuo sito, che risponderà velocemente ai click.
- Potrai avere ritorni migliori nelle campagne su Google Ads e su Facebook Ads e vendere di più, perché è dimostrato da Google stessa che un sito veloce migliora il tasso di conversione (se tutto il resto funziona, naturalmente).
- I motori di ricerca impiegheranno molto meno tempo a scaricare ed analizzare le pagine del tuo sito, quindi nello stesso tempo potranno leggere molte più pagine del tuo sito e, se te lo meriti, aumentare il tempo che ti dedicano. Se ciò accade, rallegrati! Significa che i bot ritengono il tuo contenuto utile ed interessante, e potrebbero posizionarlo meglio nei risultati di ricerca, portandoti più visite.
Per avere una riprova visuale di come le prestazioni migliorino con HTTP/2, puoi guardare il video qui sotto, però ricorda che per ogni sito è necessario un piano di miglioramento delle web performance ad hoc.
BROTLI: Un nuovo metodo di compressione
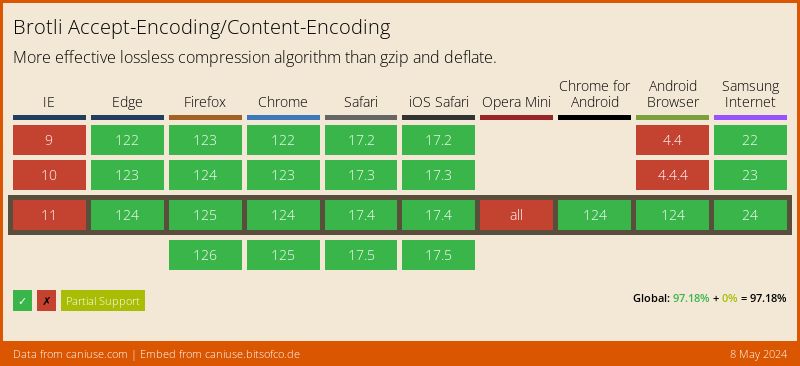
Insieme ad HTTP/2 c’è BROTLI, un nuovo metodo di compressione che permette una migliore elaborazione delle risorse che il browser deve scaricare come HTML, CSS e JS, mentre le immagini seguono un loro percorso dedicato. Il nuovo metodo di compressione consente di ridurre ancor più che con G-Zip la dimensione di queste risorse, e quindi di accelerare la comunicazione tra server e browser. Mediamente, BROTLI ottiene risultati migliori di circa il 21% rispetto a GZIP, che però può contare su un supporto completo da parte dei browser e delle CDN, mentre BROTLI ha ancora qualche problema, anche se come mostra caniuse.com la situazione è molto migliorata nel corso del tempo.

Che risultati porta in concreto? L’applicazione di BROTLI consente di avere pagine che si caricano prima, ed una navigazione più veloce per gli utenti, che quindi devono aspettare meno tempo prima di vedere il sito web del tuo business online completamente caricato.
Così come per l’HTTP/2, poi, questo accorgimento permette anche di facilitare il lavoro ai bot, che possono così osservare più facilmente il tuo sito, risparmiando risorse e potendo scansionare potenzialmente più pagine.
I siti più piccoli potrebbero non notare grandi ritorni, ma per i siti molto grandi, come giornali online o e-commerce, questo può portare a tanti risparmi di soldi, di banda e di risorse di scansione dei bot.
Per approfondire la differenza tra BROTLI e GZIP, e per sapere ancora meglio come funzionano i due protocolli, ti invito a leggere questo articolo di Mirko Ciesco.
Notifiche web e push
Navigando su un sito sia da mobile che da desktop, capita sovente di incrociare una finestrella che chieda se si gradisca ricevere le notifiche dal sito che si sta visitando, per non perdere nessuna news o articolo pubblicato.
Si tratta di notifiche push o web, due elementi utilizzabili grazie allo script Service Workers, attivabile solamente dopo il passaggio all’HTTPS. Grazie a qualche piccolo accorgimento, puoi fare in modo che il tuo blog o sito d’informazione possa inviare una notifica sul browser dell’utente ogni volta che pubblichi qualcosa di nuovo.
Vuoi un esempio di azienda che usa con successo le notifiche push? Twitter
Ricordi i feed RSS? Ecco, potremmo dire che siano la versione aggiornata di questo “vecchio” ma ancora comodissimo sistema.
Progressive Web App: tutti possono avere l’app della propria azienda.
Una tra le novità più interessanti e “Mobile Friendly” del passaggio all’HTTPS riguarda lo sblocco della trasformazione del tuo sito in una Progressive Web App.
Di che si tratta? Molto semplicemente, potrai ottenere un’app installabile sul cellulare dagli utenti senza necessità di svilupparne una da zero, ma adattando il tuo sito.
Bello, no? Grazie a questa novità, quindi, potrai proporre ai visitatori da smartphone di “installare” sul loro device il tuo sito come se fosse un’applicazione tradizionalmente scaricabile da App Store, Play Store o Microsoft Store, grazie ad un piccolo banner che gli utenti potranno visualizzare sui loro telefoni. Si tratta naturalmente di un’app responsive, quindi perfettamente utilizzabile su ogni dispositivo. Sono diverse le aziende che hanno già adottato questo sistema, ed alcune tra le più famose sono senza dubbio Twitter e Tinder.
L’esempio più celebre di Progressive Web App è senza ombra di dubbio Twitter
Oltre a ciò, questa simil-app sarebbe consultabile sia online che offline, quindi è perfetta se hai un sito istituzionale o che non viene aggiornato molto spesso, poiché non è necessario che gli utenti si connettano alla rete per visitare il sito, risparmiando un po’di dati del loro piano mobile.
“Ma come?!? Io ho speso soldi per creare un’applicazione! E adesso??”
Niente paura! Grazie a questa novità, è anche molto semplice segnalare ai visitatori che è disponibile sullo store del loro sistema operativo l’app vera e propria del sito che stanno consultando. Tramite un semplice tocco, potranno installarla sul loro device direttamente dal sito web, ma senza interrompere la navigazione.
Il tuo investimento non andrà perduto, anzi sito ed app potranno lavorare insieme!
AMP alla massima potenza
Chi ha un sito di news, sa bene quanto questo protocollo sia diventato importante.
AMP è la tecnologia che permette ai siti web di generare pagine dal caricamento quasi istantaneo, a scapito però di alcuni elementi quali video, banner pubblicitari, o form per l’inserimento di dati che non erano disponibili.
Con l’evoluzione del protocollo, questi e molti altri elementi sono diventati disponibili all’utilizzo anche nelle pagine AMP, a condizione però che sia usato il protocollo HTTPS.
I formati adottabili sono diversi, ma è interessante porre sotto la lente quelli elencati qui sotto, perché potrebbero tornare particolarmente utili al tuo business:
- AMP-AD, per chi monetizza tramite banner come i giornali online
- AMP-VIDEO, per tutti i siti che vogliono includere video nelle loro risorse
- AMP-FORM, per la realizzazione di pagine di acquisizione contatti in formato AMP.
Questo vuol dire creare pagine molto più ricche ed immersive per i tuoi contenuti, oltre che incredibilmente veloci da visitare da smartphone, a tutto guadagno dei risultati SEO che puoi ottenere.
Per Approfondire: Cosa scrivere nella pagina contatti
Per Approfondire: Cosa scrivere nella pagina chi siamo
Oltre a ciò, l’abilitazione di AMP-FORM permette anche di creare landing pages estremamente veloci per le tue inserzioni su Google Ads, migliorando sensibilmente l’esperienza in pagina di atterraggio e quindi il Quality Score, uno dei tasselli fondamentali nel calcolo dell’AD Rank.
Troppe sigle? Non preoccuparti, ecco qui spiegato come funziona Google Ads, e cosa significano tutti i termini usati qui sopra.
In aggiunta, è possibile coordinare il funzionamento del protocollo AMP e delle già viste Progressive Web App, così da dare vita a soluzioni ibride velocissime e compatibili con PC, Tablet e Smartphone.
Hai un sito e-commerce? Sapevi che AMP può essere interessante anche per te? AMP quindi può essere un’ottima idea anche per realizzare, o iniziare a testare, nuove schede prodotto per gli e-commerce.
Grazie ai sempre nuovi markup, infatti, è possibile creare pagine anche per la tua attività di vendita online.
Esiste il codice sia per le schede prodotto, che per il carrello, che per i principali metodi di pagamento.
Si tratta di una rivoluzione, che porterà benefici anche in questo settore. I grandi e-commerce hanno già iniziato ad adottare questa novità, come racconta la stessa AMP Foundation sul proprio blog, citando come esempio AliExpress, che ha ottenuto risultati entusiasmanti.
Parlare di attivazione di HTTPS, in questo caso, è superfluo. Trattando metodi di pagamento, dovresti già aver attivato il protocollo sicuro per il tuo dominio.
Per Approfondire: Usa i Dati Strutturati per il tuo E-Commerce
HSTS: Un elemento in più per la sicurezza
La sicurezza non è l’unico vantaggio portato dal nuovo protocollo, ma si tratta certo del più celebre. Per quanto HTTPS sembri una fortezza inespugnabile, però, ha dei punti deboli, ed è importante correre ai ripari preventivamente quando possibile. Questo è, in estrema sintesi, il motivo per cui dovresti attivare l’HSTS sul tuo sito, cioè un ulteriore livello di protezione per evitare che sia compromesso il passaggio da HTTP ad HTTPS.
Evitando i tecnicismi, limitiamoci a dire che questa procedura “obbliga” browser e server ad adottare una comunicazione sicura, prevenendo alcuni tipi di attacchi informatici che la normale attivazione di HTTPS da sola non garantisce.
HSTS, poi, è anche interpretabile come una misura di miglioramento prestazionale, anche se impropria (a breve vediamo perché).
È dunque un elemento che può migliorare la sicurezza del tuo spazio online, offrendo maggiori garanzie a coloro che visitano il tuo sito.
OCSP Stapling e Caching SSL: Ancora miglioramenti delle prestazioni
Fino ad ora, abbiamo descritto tanti vantaggi legati all’attivazione di HTTPS.
Ciò nonostante, questa tecnologia presenta un problema:
Aggiunge un anello nella comunicazione tra internet e l’utente, quindi dilata il tempo che occorre prima che la pagina del tuo sito sia mostrata al visitatore.
Come si può aggirare questo problema?
Oltre ai già citati HTTP/2 e BROTLI, esistono altre soluzioni che, agendo su punti diversi, contribuiscono a diminuire i tempi di attesa, e quindi aiutano a fornire all’utente una navigazione più veloce. Nel dettaglio, si tratta di:
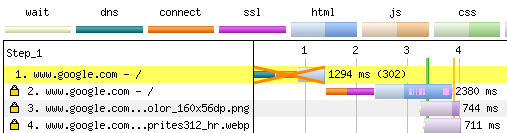
- HSTS: Come detto prima, HSTS può essere anche una misura di miglioramento prestazionale. Obbligando il browser a connettersi direttamente ad HTTPS, infatti, si rimuove il passaggio da HTTP ad HTTPS, nel caso in cui un utente richieda la versione HTTP di un sito, come mostra Ahrefs, nell’articolo da cui è estrapolata l’immagine qui sotto.

- OCSP Stapling: questa implementazione permette di evitare un passaggio di verifica. In poche parole, fa sì che il certificato SSL del tuo dominio, necessario per l’attivazione del protocollo sicuro, sia sempre riconosciuto come valido senza necessità che, ad ogni accesso al sito, si compia nuovamente questo accertamento. Anche in questo caso, i siti con moltissime visite come e-commerce o progetti editoriali complessi possono trarre il maggiore beneficio da questa implementazione.
- SSL Caching: dare istruzioni al browser dell’utente di mantenere nella cache il certificato di sicurezza del tuo sito permette di saltare questo passaggio durante lo scambio dei dati tra browser e server. Se il visitatore dovesse ritornare più volte sul sito, quindi, il suo browser lo riconoscerebbe, velocizzando la comunicazione. Attenzione però, perché questo accorgimento abbassa il livello di sicurezza dell’intero sito.
Non esiste HTTPS senza strategia
Come hai potuto vedere, i vantaggi dell’HTTPS non riguardano solamente la sicurezza della comunicazione tra utente e sito internet, ma permettono al tuo business di accedere a tante funzioni utili per consentire ai visitatori di avere un’esperienza di navigazione di alto livello. Prima di tutto, però, occorre effettuare il passaggio al protocollo sicuro, e la nostra checklist per una migrazione SEO da HTTP ad HTTPS è qui per aiutarti!
Ricorda però: Questi accorgimenti aiutano ad ottenere risultati di rilievo nei motori di ricerca solo se alle spalle hanno un piano d’azione ben studiato e costruito ad hoc per la tua presenza su internet.
Vuoi migliorare il posizionamento del tuo sito, o lanciare un nuovo business online?
Chiamaci o scrivici! Progetteremo con te la migliore strategia SEO per il tuo business!